9.3. Публикация данных датчиков в темы брокера на примере NodeMCU
Рассмотрим подоробнее отправку данных с датчиков нашего умного дома брокеру. Будем отправлять брокеру данные с двух датчиков DHT22 и DS18B20. Правки осуществляем в скетче из предыдущей главы. Устанавливаем количество виджетов для отображения по количеству датчиков:
const int nWidgets = 2;
String stat [nWidgets];
String sTopic [nWidgets];
String color [nWidgets];
String style [nWidgets];
String badge [nWidgets];
String widget [nWidgets];
String descr [nWidgets];
String page [nWidgets];
String thing_config[nWidgets];
String id [nWidgets];
int pin [nWidgets];
float defaultVal [nWidgets];
bool inverted [nWidgets];
В процедуре initVar() прописываем настройки для виджетов, параметр page[] (вкладка(страница) в Iot Manager для отображения виджетов) устанавливаем SensorsNodemcu, параметр pin[] нам не нужен, т.к. данные датчиков мы будем получать программно, а не с пинов, тип для defaultVal[] назначаем float.
id [0] = "0";
page [0] = "SensorsNodemcu";
descr [0] = "DHT22";
widget[0] = "small-badge";
//pin [0] = A0;
sTopic[0] = prefix + "/" + deviceID + "/DHT22";
badge [0] = "\"badge\":\"badge-calm\"";
style [0] = "\"style\":\"font-size:150%;\"";
id [1] = "1";
page [1] = " SensorsNodemcu ";
descr [1] = "DS18b20";
widget[1] = "small-badge";
//pin [1] = A0;
sTopic[1] = prefix + "/" + deviceID + "/DS18b20";
badge [1] = "\"badge\":\"badge-calm\"";
style [1] = "\"style\":\"font-size:150%;\"";
Параметры конфигурации отображения датчиков, которые необходимо направить брокеру:
thing_config[0] = "{\"id\":\"" + id[0] + "\",\"page\":\"" + page[0]+"\",\"descr\":\"" + descr[0] + "\",\"widget\":\"" + widget[0] + "\",\"topic\":\"" + sTopic[0] + "\"," + badge[0] + "," + style[0] + "}"; // DHT11
thing_config[1] = "{\"id\":\"" + id[1] + "\",\"page\":\"" + page[1]+"\",\"descr\":\"" + descr[1] + "\",\"widget\":\"" + widget[1] + "\",\"topic\":\"" + sTopic[1] + "\"," + badge[1] + "," + style[1] + "}"; // ds18b20
Вносим изменения в функцию callback:
void callback(const MQTT::Publish& sub) {
Serial.print("Get data from subscribed topic ");
Serial.print(sub.topic());
Serial.print(" => ");
Serial.println(sub.payload_string());
if (sub.topic() == sTopic[0] + "/control") {
// DHT22
} else if (sub.topic() == sTopic[1] + "/control") {
// DS18B20 display only
} else if (sub.topic() == prefix) {
if (sub.payload_string() == "HELLO") {
pubConfig();
}
}
}
Данные отправляем каждые 10 сек:
if (client.connected()) {
newtime = millis();
if (newtime - oldtime > 10000) { // 10 sec
float x = get_data_humidity();
val = "{\"status\":\"" + String(x)+ "\"}";
client.publish(sTopic[0] + "/status", val ); // widget 0
x = get_data_ds18b20();
val = "{\"status\":\"" + String(x)+ "\"}";
client.publish(sTopic[1] + "/status", val ); // widget 1
oldtime = newtime;
}
client.loop();
}
Функции получения данных с датчиков DHT22 – get_data_humidity():
float get_data_humidity() {
float h = dht.readHumidity();
return h;
}
И датчика температуры DS18B20 – get_data_ds18b20():
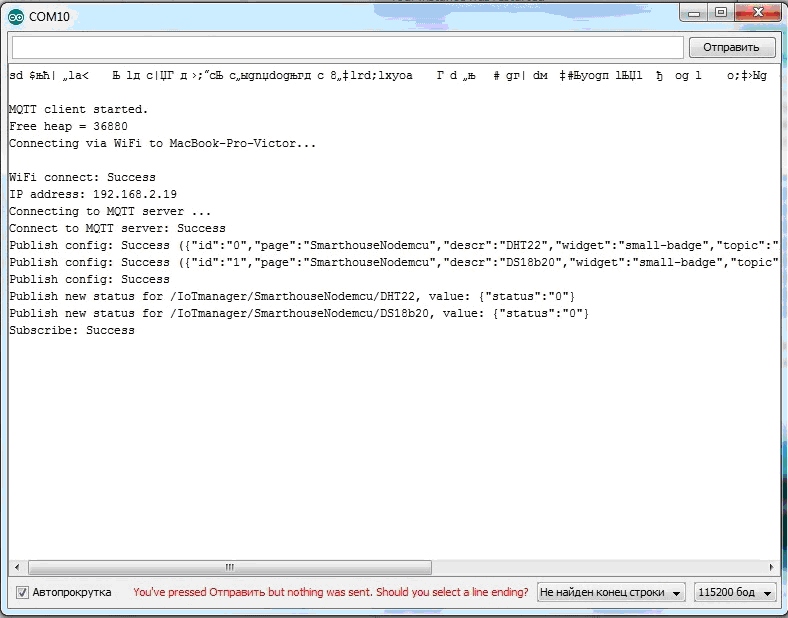
Скачиваем полный скетч на сайте www.arduino-kit.ru по ссылке. Загружаем его на плату NodeMCU, открываем монитор последовательного порта и видим отправку данных с датчиков (рис. 9.13).
Рис. 9.13. Лог отправки в мониторе последовательного порта Arduino IDE.
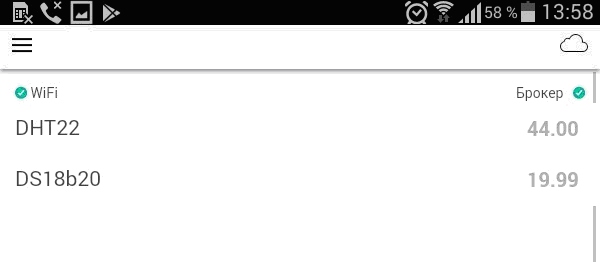
И смотрим данные на смартфоне в приложении IoT Manager (рис. 9.14).

Рис. 9.14. Отображение даных на смартфоне в приложении IoT Manager.
Скачать данный скетч можно на сайте www.arduino-kit.ru по ссылке. Вы можете самостоятельно добавить отправку данных с датчиков увлажненности почвы, уровня воды, огня, с датчиков газа.

